Props ✔
- 컴포넌트에 데이터를 전달하는 방법
props의 값을 지정해주지 않아 발생하는 오류를 방지하기 위해 기본 props의 값을 임의로 지정할 수 있음
component.defaultProps = {
name: value,
}
⇒ 함수 매개변수처럼 컴포넌트에 전달됨
- 컴포넌트: JavaScript 함수와 유사한 개념
State ✔
- 계속해서 변화하는 특정 값으로 이 값에 따라 다른 행동을 수행하도록 함
props와 유사하지만, 비공개이며 컴포넌트에 의해 완전히 제어됨
⇒ 함수 내에 선언된 변수처럼 컴포넌트 안에서 관리됨
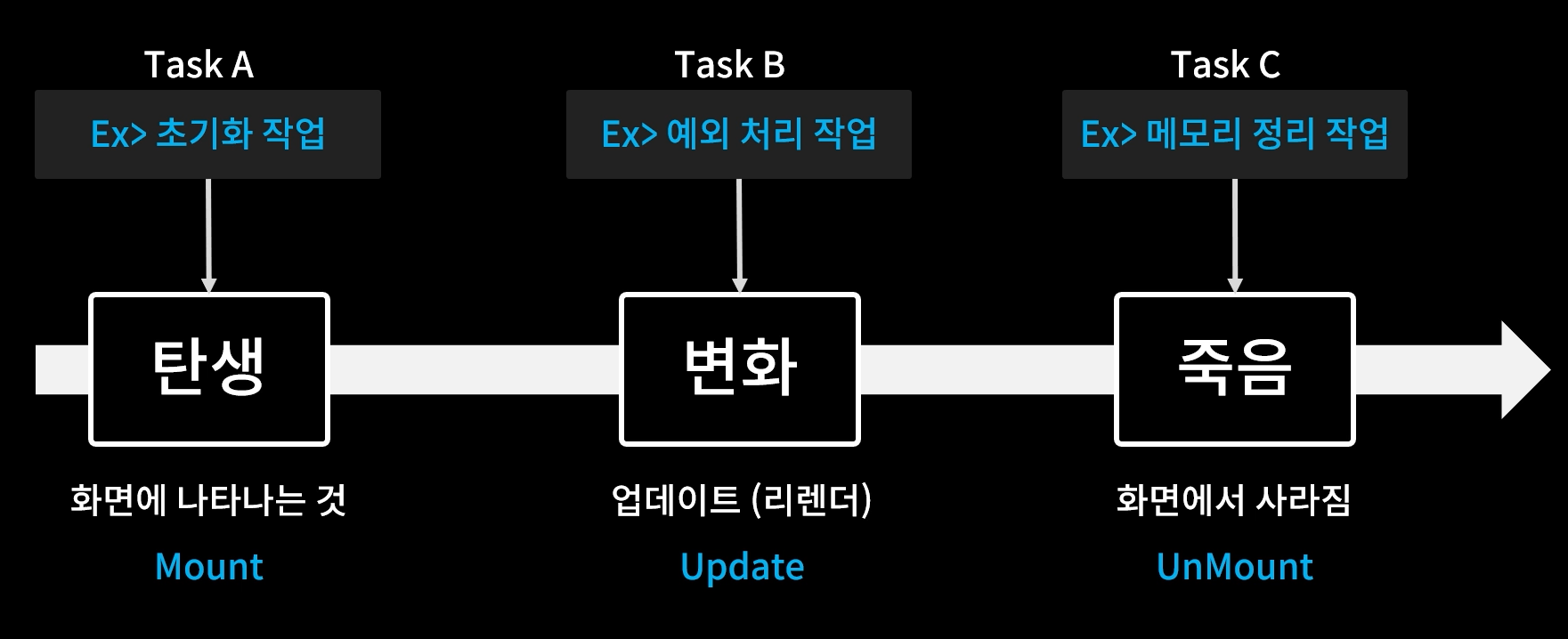
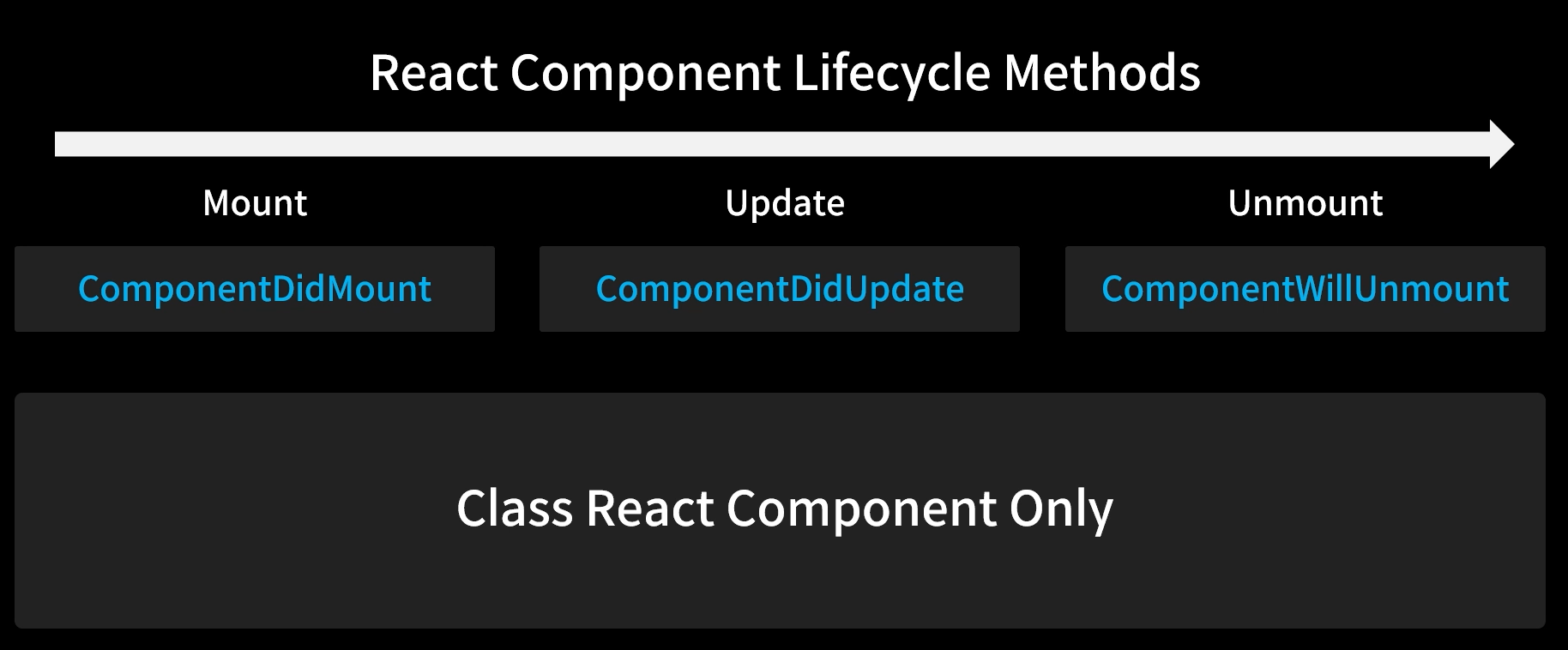
LifeCycle ✔
- 컴포넌트가 생겨나고, 변화하고, 없어지는 일련의 프로세스


소프트웨어를 견고하고 효율적으로 개발하기 위해서는 개발하는 기술의 lifeCycle을 온전히 이해하고 이용할 수 있어야 함

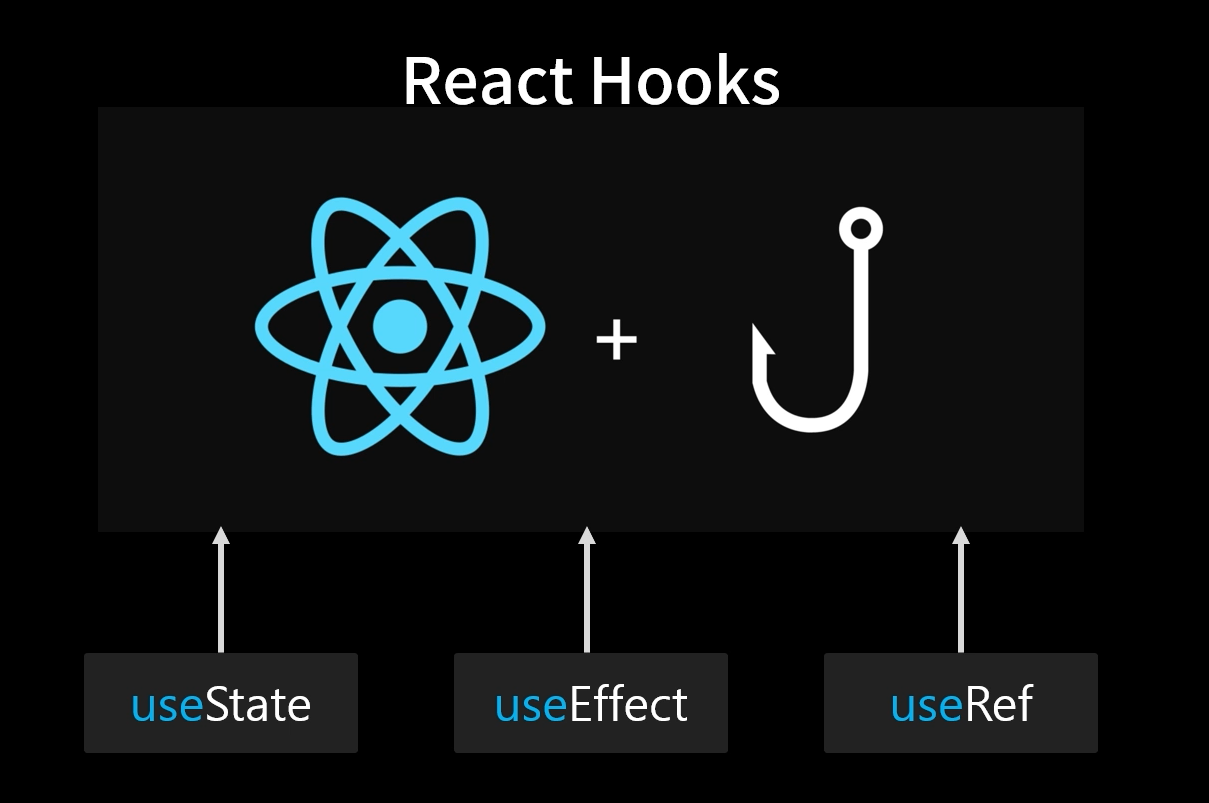
Hooks ✔
- 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 "연동(hook into)" 할 수 있게 해주는 함수

함수형 컴포넌트에서 클래스형 컴포넌트의 기능을 사용할 수 있도록 도와주는 기능
useState ✔
- 상태 유지 값과 그 값을 갱신하는 함수를 반환함
현재의 state 값과 이 값을 업데이트하는 함수를 쌍으로 제공함
인자로 초기 state 값(initialState)을 하나 받는데, 이 초기값은 첫 번째 렌더링에만 딱 한번 사용됨
[state, setState] = useState(initialState)
setState 함수는 state를 갱신할 때 사용함
useEffect ✔
- useEffect에 전달된 함수는 화면에 렌더링이 완료된 후에 수행됨

① 특정 값이 변할때만 호출하고 싶은 경우
⇒ 두번째 인자로 특정 state를 전달하는 경우 해당 state값이 변할때만 useEffect가 발생함
② 첫번째 렌더링 시에만 호출하고 싶은 경우
⇒ 두번째 인자를 빈 배열을 로 넘겨줌
③ 컴포넌트가 unmount 될 때(화면에서 사라질 때) 호출하고 싶은 경우
⇒ useEffect 안에서 return 해줌
④ 마지막 unmount 때 호출하고 싶은 경우
⇒ 두번째 인자를 빈 배열로 넘겨줌
'React' 카테고리의 다른 글
| React - Hooks (useCallback / React.Memo) (4) (0) | 2023.03.12 |
|---|---|
| React - Hooks (useRef / useMemo) (3) (0) | 2023.02.23 |
| React - SPA / MPA / CSR / SSR (0) | 2023.01.30 |

