React - SPA / MPA / CSR / SSR
여러 페이지로 구성된 웹 서비스를 만들기 위해서는 웹 서버가 여러개의 페이지를 어떻게 관리하고, 페이지 이동 요청을 어떻게 처리하는지 알 필요가 있음
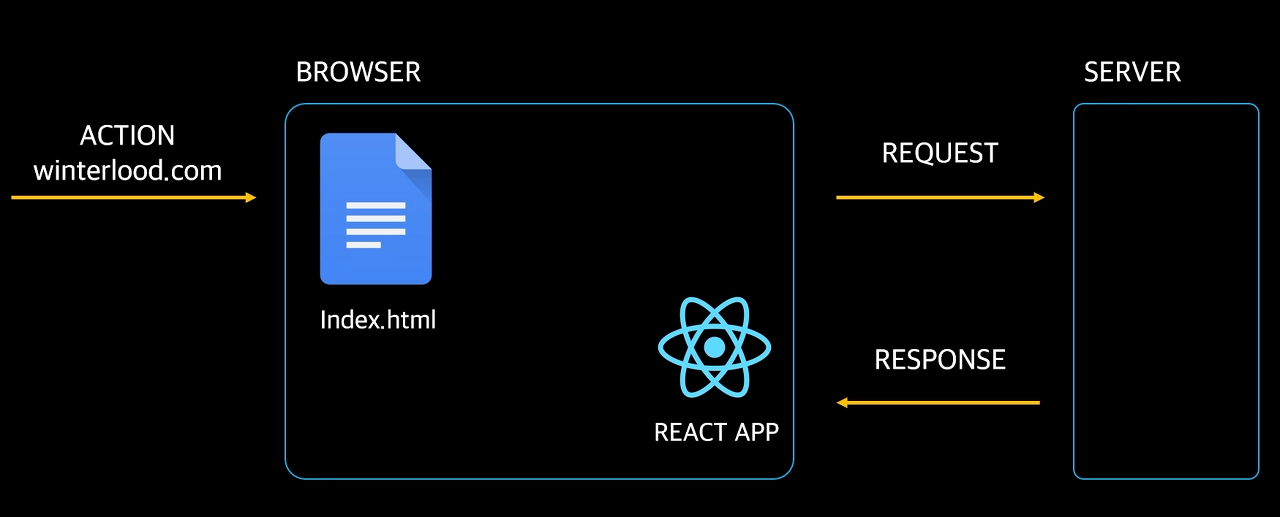
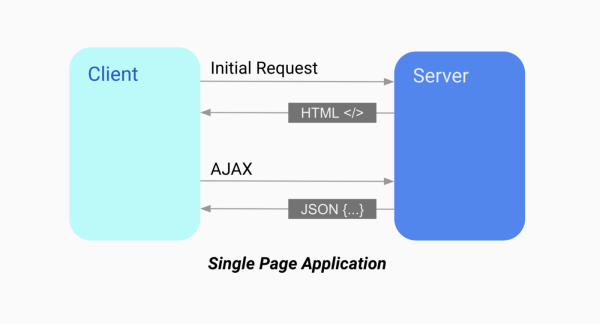
SPA (Single Page Application)
- 단일 페이지로 이루어진 간단한 웹 어플리케이션



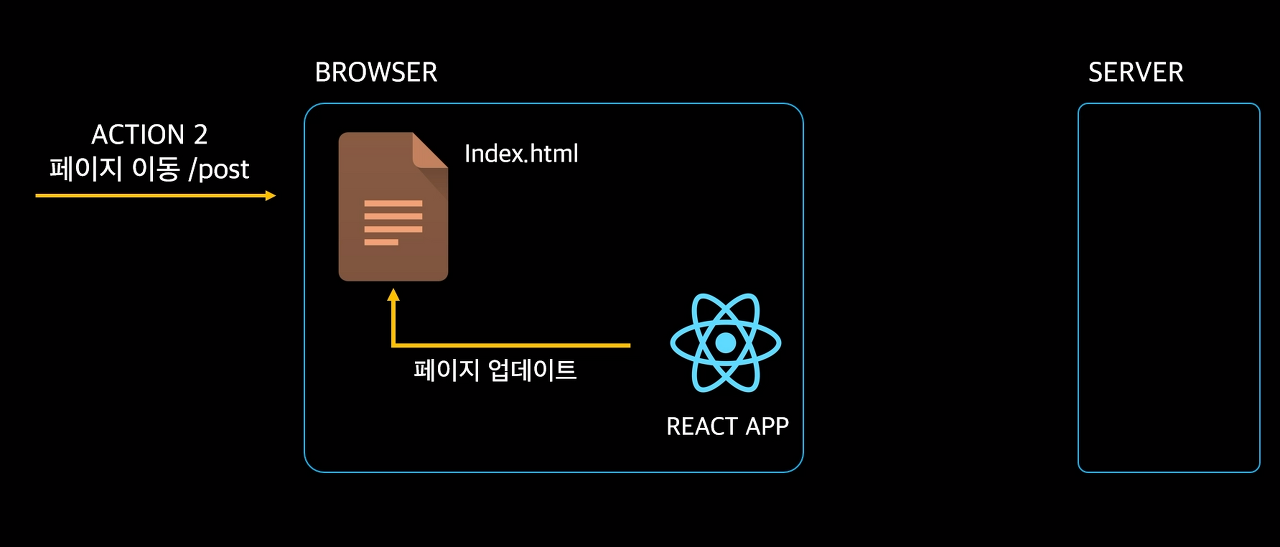
브라우저에 최초로 한 번만 페이지 전체를 로드한 후, 이후엔 변화된 데이터만 서버에 요청/반환 하고 브라우저 내에서 페이지를 업데이트 시킴

- 장점
① 필요한 데이터만 렌더링하기 때문에 효율적이고 빠름
- 단점
① 최초 로딩 시 페이지 전체에 대해 로드하기 때문에 로딩 시간이 걸림
② SEO 관점에서 불리함
- SEO(Search Engine Optimization, 검색 엔진 최적화): 웹 사이트와 웹 페이지를 검색 엔진이 일련의 과정을 거쳐 자연 유입되는 트래픽의 양과 질을 높일 수 있도록 관련 검색 알고리즘의 특성을 고려해서 웹 사이트의 구조나 콘텐츠를 개선하는 일련의 작업
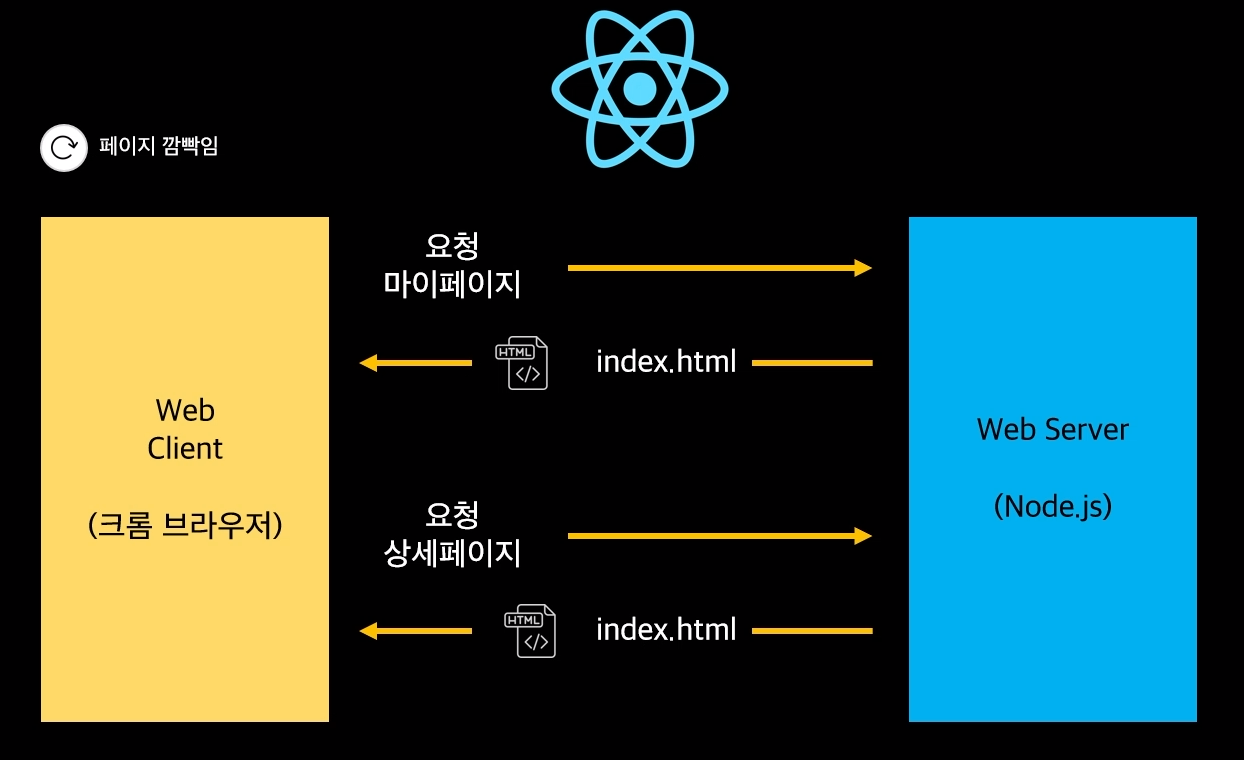
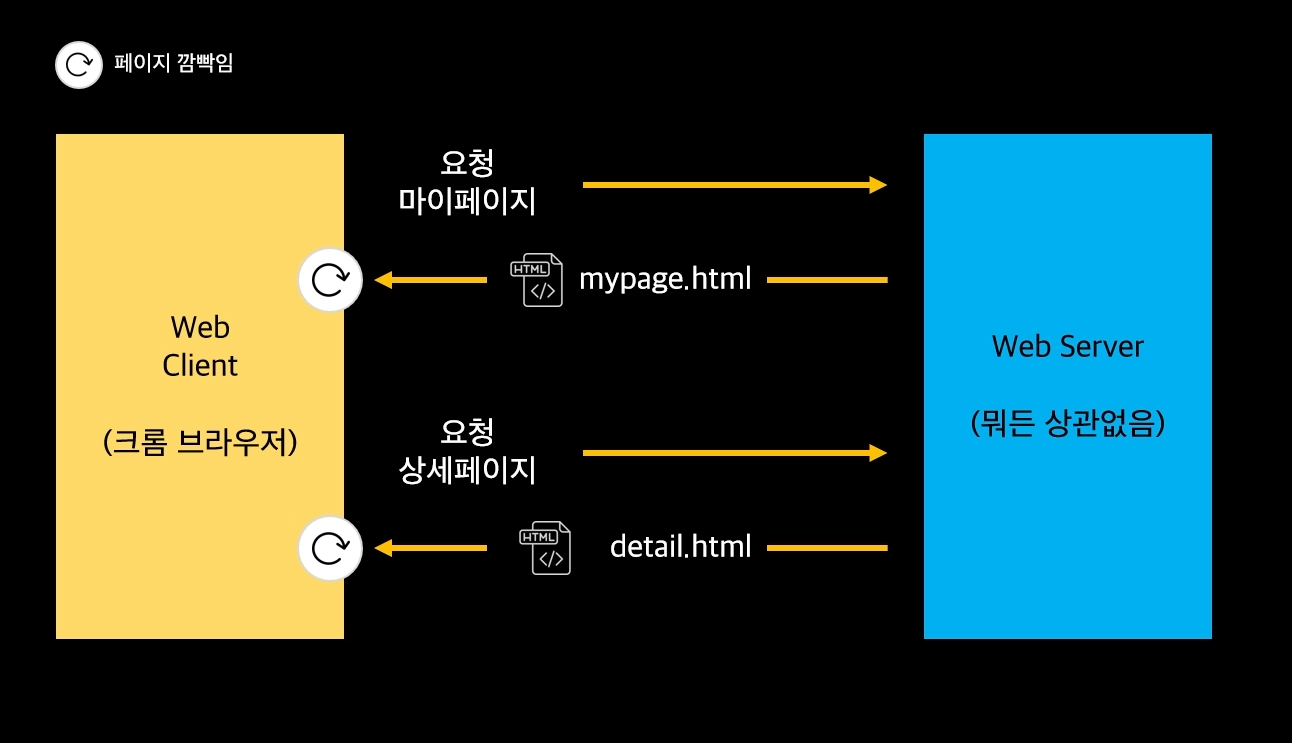
MPA (Multi Page Application)
- 여러(다중) 페이지로 이루어진 웹 어플리케이션

여러개의 페이지를 준비해두었다가 경로에 따라 적절한 페이지를 보내줌
① 각각의 페이지 이동마다 페이지를 요청
② 페이지가 이동하게 될 때마다 새로운 페이지를 웹 서버에 요청하고 응답을 받으면 브라우저가 새로고침 되듯이 깜빡이면서 완전히 다른 페이지로 이동
- 장점
① 서버로부터 완성된 형태의 html 파일을 전달받기 때문에 SEO 관점에서 유리함
② 서버에서 렌더링해오기 때문에 첫 로딩이 매우 빠름
- 단점
① 페이지 이동 마다 화면이 깜빡임
② 페이지 이동 시 불필요한 템플릿도 중복해서 로딩하므로 성능 저하가 발생할 수 있음
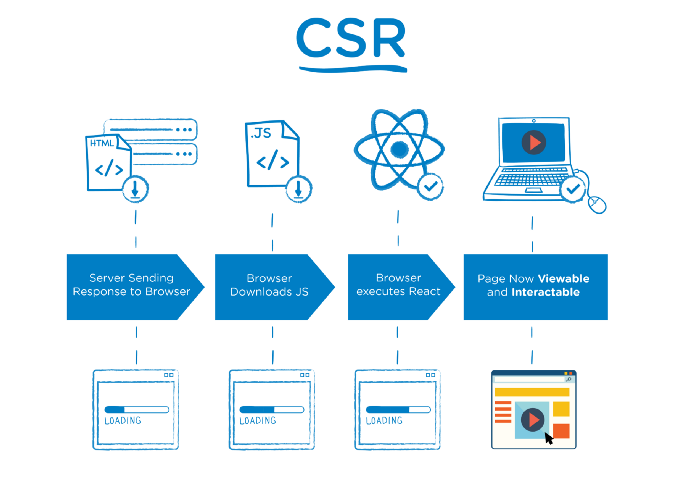
CSR (Client Side Rendering)
- 클라이언트(브라우저)측이 직접 페이지를 렌더링 하는 방식

① 웹 브라우저가 서버에 URL 요청
② 서버에서 html과 js 파일 전송
③ 브라우저가 html과 js 파일을 받아 js 파일을 실행하여, 데이터를 가져오기 위한 API 요청 전송
④ 서버에서 API 요청에 대한 응답으로 데이터 전송
⑤ 웹 브라우저가 데이터를 기반으로 html 페이지 렌더링 - 사용자가 보거나 상호작용 할 수 있음
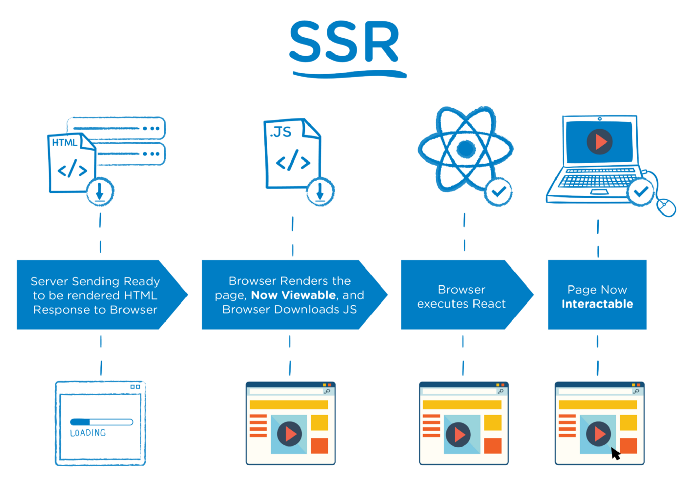
SSR (Server Side Rendering)
- 서버 연산을 통해서 렌더링하고 완성된 페이지 형태로 응답하는 형식

① 웹 브라우저에서 URL 요청
② 서버가 데이터를 가져와 렌더링 가능한 상태로 브라우저에 html과 js 파일 전송
③ 브라우저에 전달되는 순간 html이 렌더링 되므로 사용자가 페이지를 볼 수 있지만 js가 실행 전 이므로 상호작용은 불가능
④ 웹 브라우저가 렌더링 한 html 페이지에서 js 파일을 실행하여 데이터를 가져오기 위한 API 요청 전송
⑤ 서버가 API 요청에 대한 응답으로 데이터 전송
⑥ 브라우저가 js를 실행시키면 페이지 상호작용 가능
REACT에서는 SPA 방식에서 CSR로 페이지를 렌더링 함!